The Project
A complete UX overhaul to the Groundswell Legit Coffee and Board Games website; provide a UX proposal for the website redesign and to develop a mobile ordering solution.
Demographics & Target Audience
In order to create an effective user experience and redesign of the website, the foundation for the project needed to be developed. To do this market research on the demographics and target audience was done to better understand who is the target market for Groundswell Legit Coffee and Board games was. Once the specific niche was developed of who the users are and who the users Groundswell Legit Coffee and Board games wants to target was identified the demographics and target audience were more clearly defined.
Demographics: Groundwells Legit Coffee and Board Games is the community coffee shop and local gathering spot. There is always a mix of group sizes; ranging from small gatherings of people on a double dates, to large groups of people having a tournament, and a mix of adults and children all enjoying a social outing with good coffee and friends.
Target Audience: The target audience is all people ages 15 to 45 who enjoy coffee. It is a safe place to enjoy a laid back social atmosphere and play fun board games.
Personas and Scenario
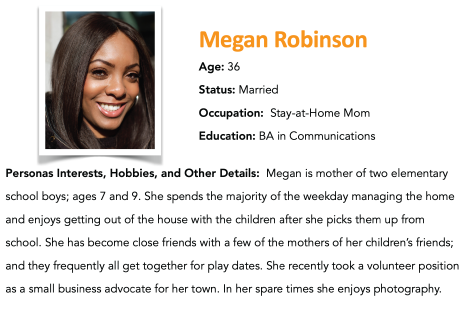
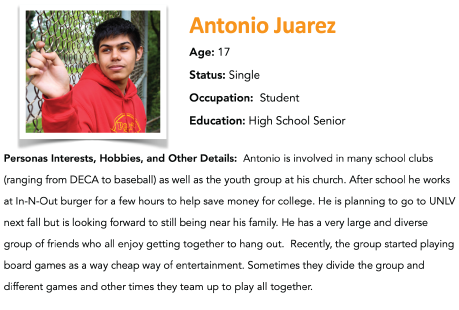
Once the target audience was identified, personas and user scenarios were created to use throughout the interface design process. Having specific personas and scenarios for testing provides a specific point of view for the user. It is easier to test the UX functionality with specific goals and stories in mind, rather than tackling all problems at one time.
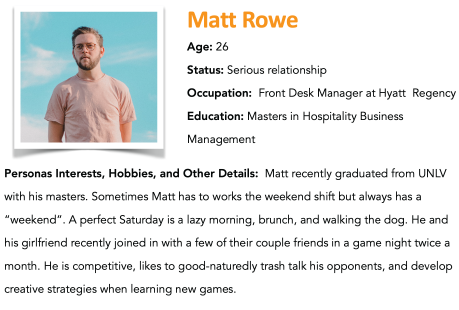
The scenario for usability testing is shown below. It is from Matt Rowe’s point of view.
“Matt is playing Pandemic at Groundswell Legit Coffee and Board Games with his girlfriend and two other couples. He wants to order another hazelnut latte but the board game has a lot of moving parts and he can’t take a break from the game for very long. He remembers seeing a sign by the cashier promoting the new online coffee ordering feature. He uses the free wifi at Groundswell Legit Coffee and Board Games to pull up the coffee shop’s website and sees if he can order a hazelnut latte online.”
Usability Testing
The scenario developed for Matt was used throughout the whole UX design process. This allowed for multiple rounds of iterative testing of different users, but consistency with the goal they were trying to accomplish. Several users tested the scenario throughout the design process. Users provided feedback throughout all stages of the design to further the development of the online ordering function.
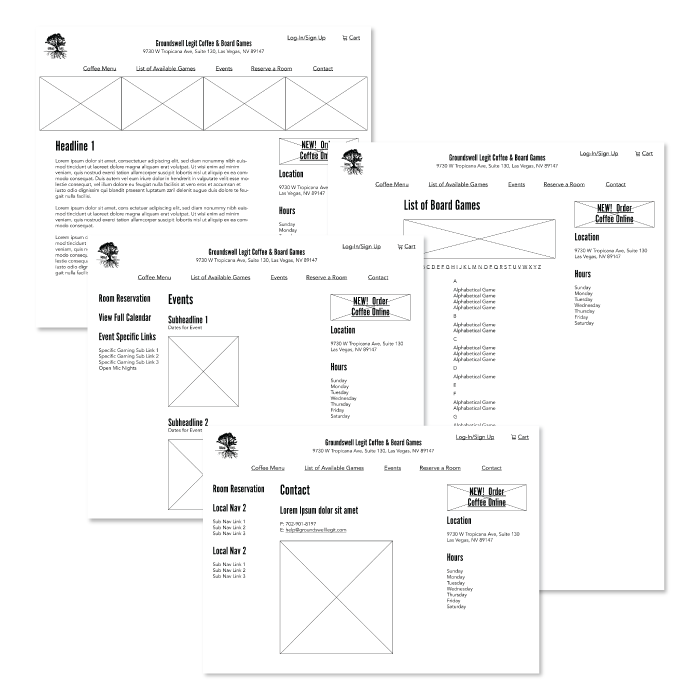
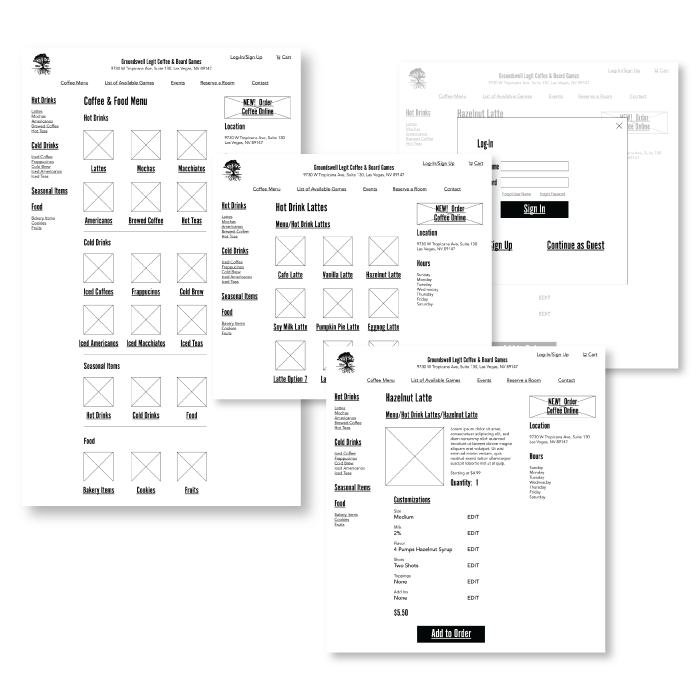
By using wire frames for testing, it allowed for quick updates to the design as testing discoveries were made. Every user uses the internet in a different way. By utilizing an agile testing flow, the UX was tested more frequently and quickly to really nail down the the interface design. Testing several different users allowed the design to become more nimble and easy to use. There are a handful of different pathways the user can take to accomplish the goal for the user scenario. Had there not been so many rounds of wire frame testing, all of these design discoveries would not have been uncovered.
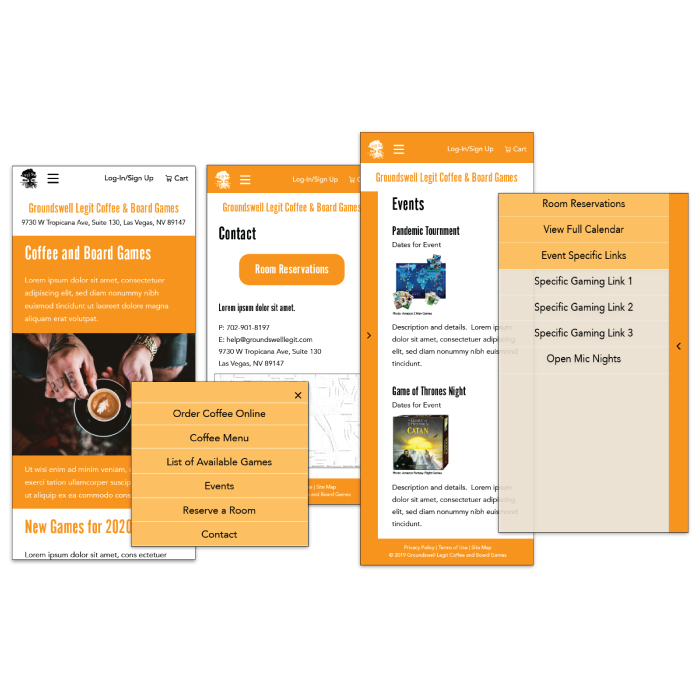
Using feedback from the tests, several design changes were made and tweaked after each test. One of the biggest early changes occurred during paper prototype testing. Users were unsure of the main navigation titles and where to easily find the online ordering link. This resulted in the addition of a side bar with a link to easily access the online ordering application.
Applying Heurestics to Design
In order to maintain a positive and easy experience for the user, the design included a variety of design heuristics. There was focus on consistency, flexibility & freedom, visibility, and matching the real world. Each heuristic and how it is applied to the design are listed below.
- Consistency: Each page has a similar feel to the previous page so the user knows what to expect before moving to a new page.
- Flexibility & Freedom: The user has several paths they can take to accomplish their goal in an efficient and effective manner.
- Visibility: Each page is clearly labeled so the user knows where they are going, where they can go, and where they have been.
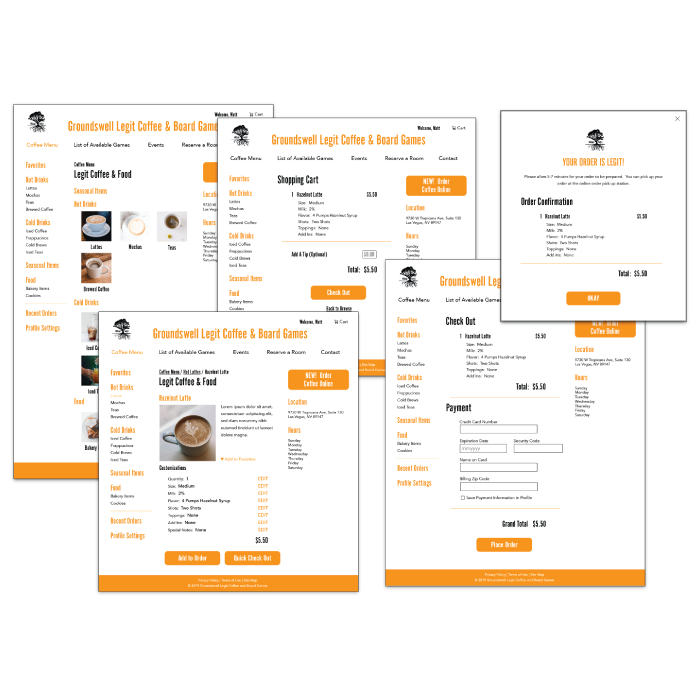
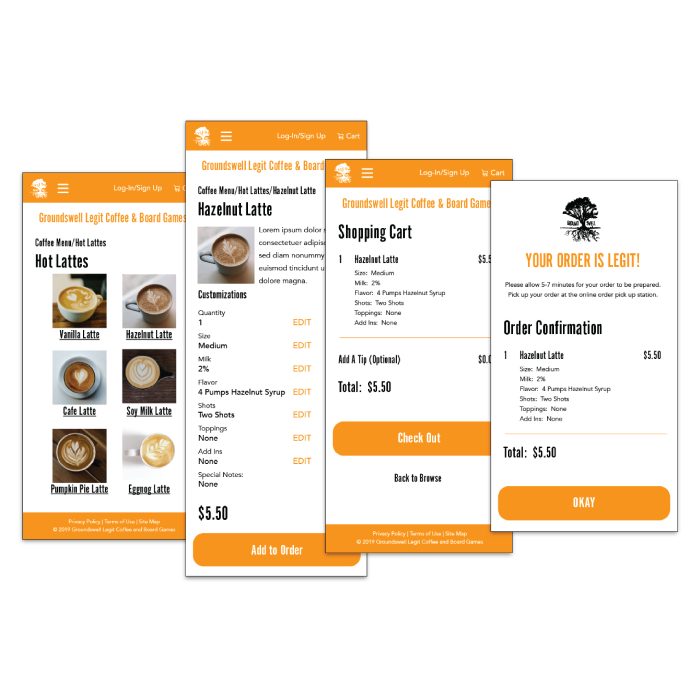
- Matching the Real World: The shopping cart matches real world experiences as well as other online ordering experiences allowing the user to successfully maneuver though the process.
Scenario User Testing
The wire frames and high quality comps were put into a working prototype for testing on a mobile device. This is a video fo a user testing the scenario of ordering a hazelnut latte on a working prototype.
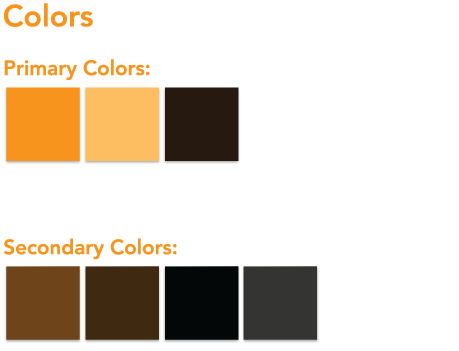
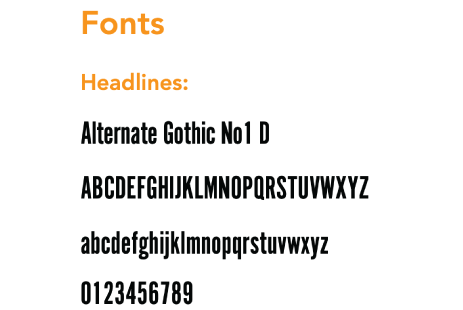
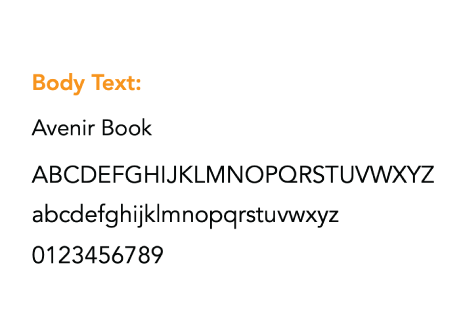
Style Guide
A basic style guide was created to keep the web page consistent and to better connect with the target audience. Providing consistency in colors and fonts help the user know what to expect.
The full design brief for this project can be found here. The competition in this design brief was researched on the assumption that Groundswell Legit Coffee and Board Games was in Seattle, WA due to proximity for research.
Skills Used
User Interface (UI) / User Experience (UX) / Market Research / Information Architecture / Prototyping / Paper Prototyping / Wire Frames / Digital Prototyping / Adobe XD / Adobe Illustrator / Persona and Scenario Creation / Usability Testing / Agile UX Design / Data Analysis / Color Theory / Typography / User Testing / Organization / Market Research